Hướng Dẫn Cách Làm Prototype Trong Figma
Prototyping là quá trình biến một mockup tĩnh thành một mockup động và tương tác (hay được gọi là một nguyên mẫu). Đưa một mô hình tĩnh vào thực tiễn chắc chắn là một trong những bước thú vị nhất - nếu không muốn nói là thú vị nhất trong quy trình thiết kế.
Việc developer hiểu được flow của người dùng khi thiết kế, cũng như các chức năng và cảm giác mà thiết kế mang lại, là rất quan trọng. Còn cách nào tốt hơn để làm điều đó ngoài việc sử dụng Figma, công cụ thiết kế tốt nhất trên thế giới theo 2020 Design Tools Survey?
Tạo mẫu với Figma thật dễ dàng và thú vị khi bạn biết cách hoạt động của nó. Bắt đầu bằng cách sao chép mockup tĩnh này (nhấp vào Series of Interactions và sau đó Duplicate to my drafts), sau đó trong suốt hướng dẫn, chúng ta sẽ thêm ngày càng nhiều chức năng trung thực hơn. Bản sao cục bộ của bạn sẽ trông như thế này:
Note: Bài viết giả định bạn đã có một ít kinh nghiệm với các công cụ thiết kế IU hiện đại như Figma hay Sketch.
Bước 1: Tạo Frame Cuộn Được Theo Chiều Ngang
Hãy bắt đầu với Artboard 1, lựa chọn các thẻ tràn (overflow) viewport (có thể cuộn theo chiều ngang). Đây là một ví dụ về cách chúng ta có thể làm cho các mô hình của mình trở nên động (dynamic) mà không cần phải dùng đến Connection (Kết Nối) của Figma. Connection hướng chúng ta đến Artboards mới, nhưng ta sẽ không làm như vậy trong Bước 1.
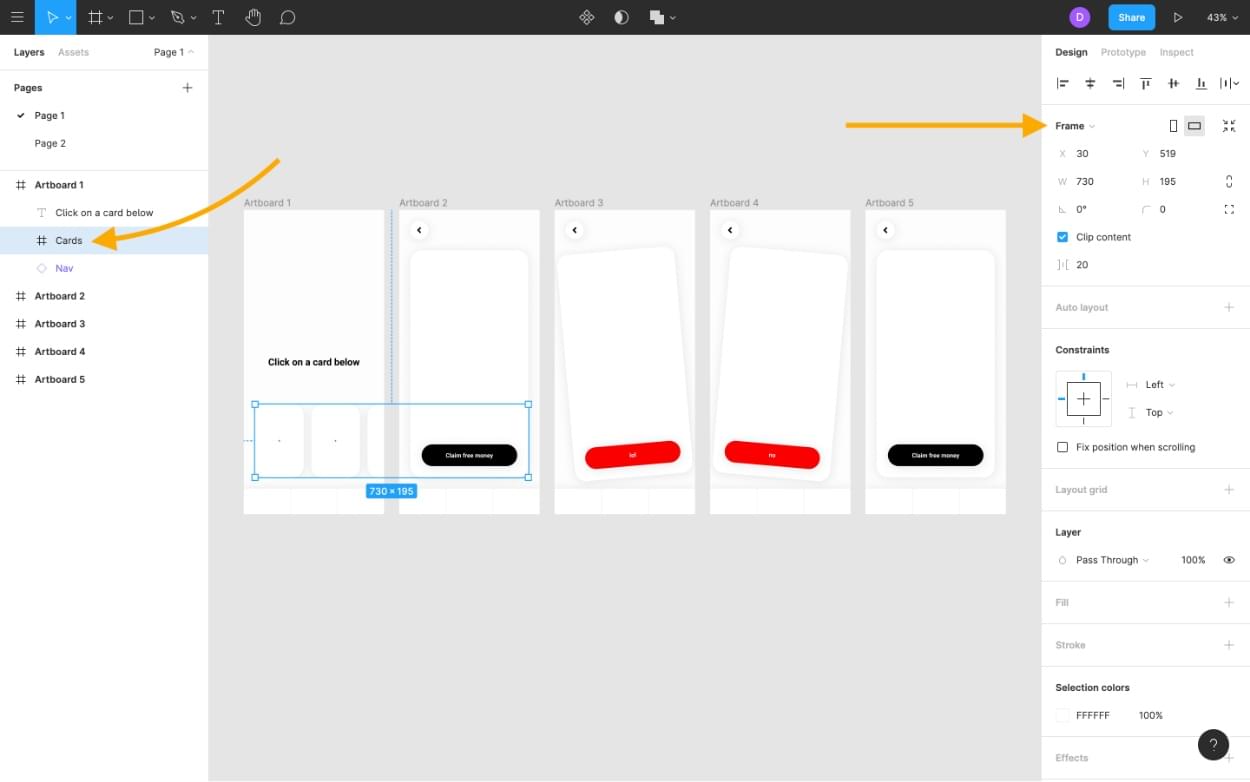
Bắt đầu bằng cách chọn Thẻ (Card) từ Layers Panel (thanh bên trái), sau đó từ Design Panel (lần này là ở thanh bên phải) thay đổi tùy chọn Group (Nhóm) thành Frame (Khung) bằng menu dropdown.

Ta sẽ không đi sâu vào vấn đề này, nhưng sự khác biệt chính giữa Group và Frame là các Group quấn chặt con (children) của chúng, trong khi Khung có thể có bất kỳ kích thước nào. Điều này có nghĩa rằng:
- Children theo Group lại sẽ scale tỷ lệ theo Group, trong khi đó children theo Frame sẽ bướng bỉnh hơn (cái này là tính năng, không phải bug nha)
- Children theo Frame sẽ được căn chỉnh tương ứng với Frame của chúng, trong khi Children theo Group sẽ tương ứng theo Artboard của chúng
- Frame có thể có nội dung tràn, cuộn được theo chiều ngang hoặc dọc (đây là phần ta sẽ tập trung trong bài viết)
Chờ đã, như vậy Artboard thật ra cũng là Frame hả? Đúng là như vậy: ứng với Artboard của các công cụ thiết kế UI khác, thì trong Figma sẽ gọi là Frames. Lý do phần lớn là vì trong Figma, Frame có thể được lồng vào một Frame khác, điều này có hơi khác biệt so với hành vi của Artboard trong các công cụ khác như Sketch, Adobe XD,....
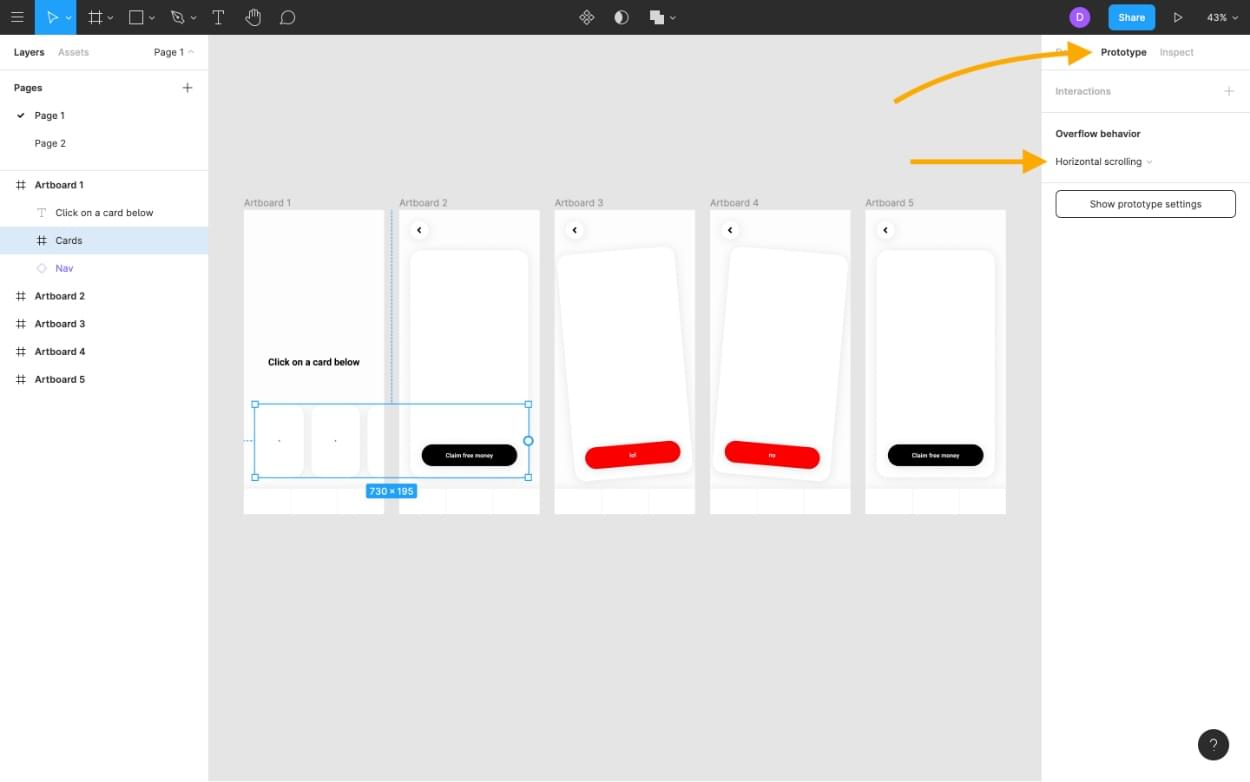
Chuyển sang chế độ Prototype (⌥ + 9), tại đây sẽ có tùy chỉnh Overflow behavior, sau đó thay đổi lựa chọn trong thanh dropdown từ No scrolling sang Horizontal scrolling.

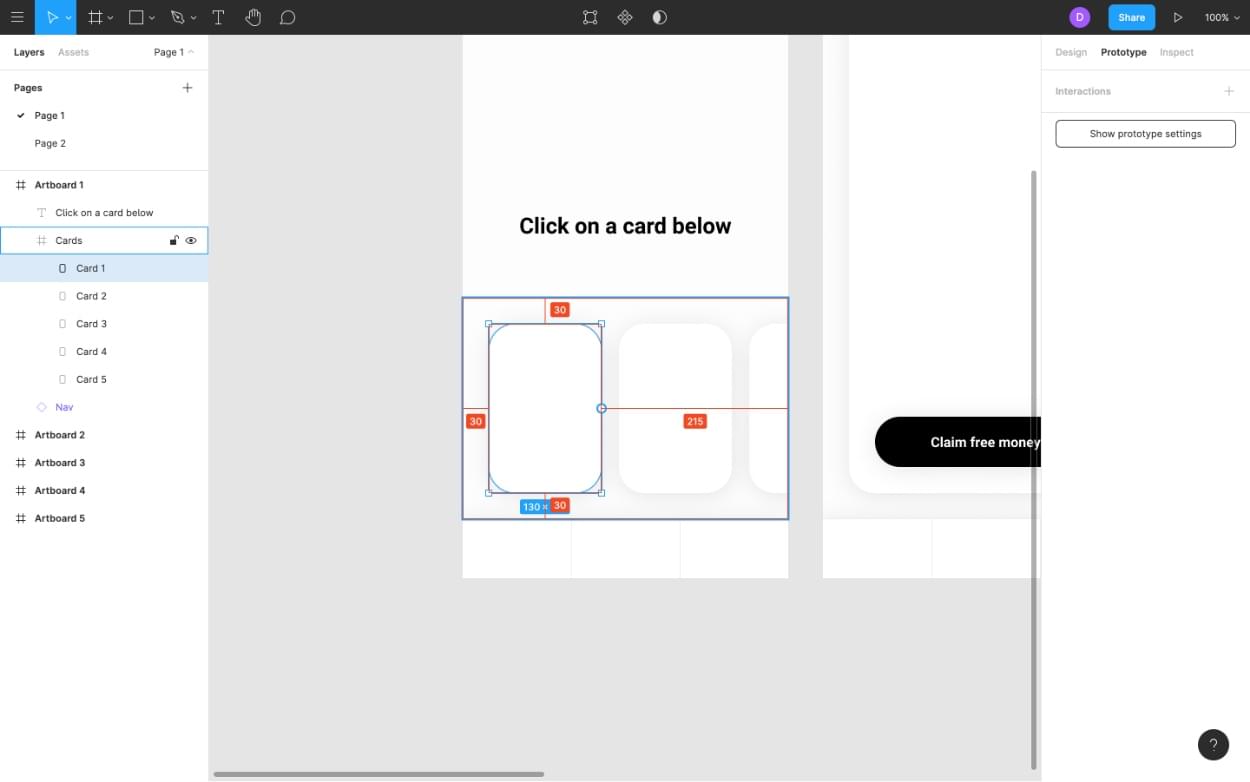
Bây giờ, bạn sẽ nhận thấy rằng các hiệu ứng bóng bị cắt đi một cách kỳ cục bởi Frame vừa được chuyển đổi, nhưng đây thực sự là hành vi tiêu chuẩn đối với nội dung tràn, và ta có thể sửa được tương đối dễ dàng.
Vì thông số mờ của bóng là 30 và Frame có thể có kích thước bất kỳ, chúng ta sẽ cần thay đổi kích thước của Frame để mở rộng spacing thêm 30 đơn vị xung quanh các cạnh.Bạn có thể dễ dàng Resize (shift + ⌘ + ↑↓←→) và Nudge (shift + ↑ ↓ ← →) các Object tùy ý.

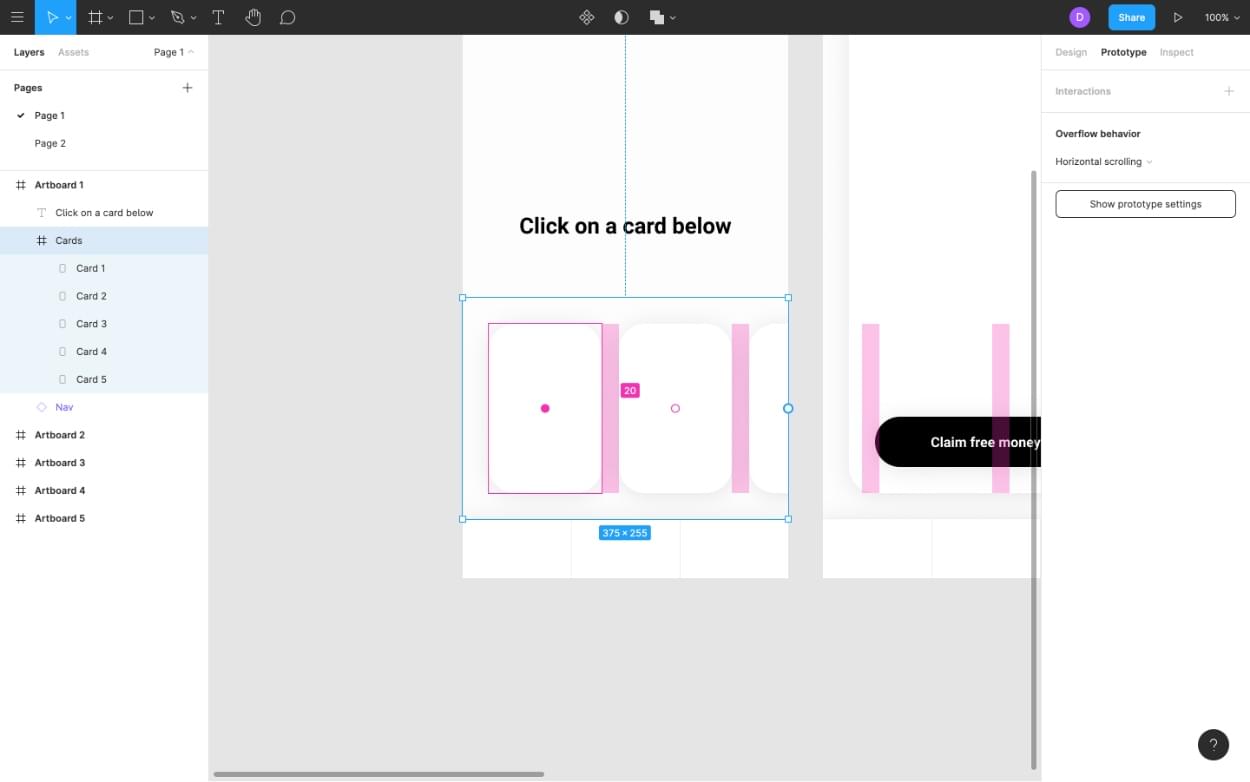
Nhân tiện, bạn có thể nhận thấy (nếu bạn nhấp vào Frame) rằng các thẻ và khoảng cách của chúng có thể được sắp xếp lại khá dễ dàng. Điều này không liên quan lắm đến đến nội dung chính của bài, nhưng tôi thấy hay nên có nhắc thêm các bạn thôi.

Bước 2: Tạo Artboard Transition
Đối với bước tiếp theo này, hãy thử tương tác kết nối Artboard này với Artboard khác, còn được gọi là “Connection”.
Chọn khung Cards (vâng, toàn bộ khung, vì ở giai đoạn này bạn tab card nào cũng không quá quan trọng). Sau đó, giả sử rằng bạn vẫn đang ở chế độ Prototype trong Figma, hãy kéo Connector (chính là cái vòng tròn có viền hiển thị dấu + khi bạn di chuột vào á) vào Artboard 2. Các Artboard này hiện đã được kết nối.
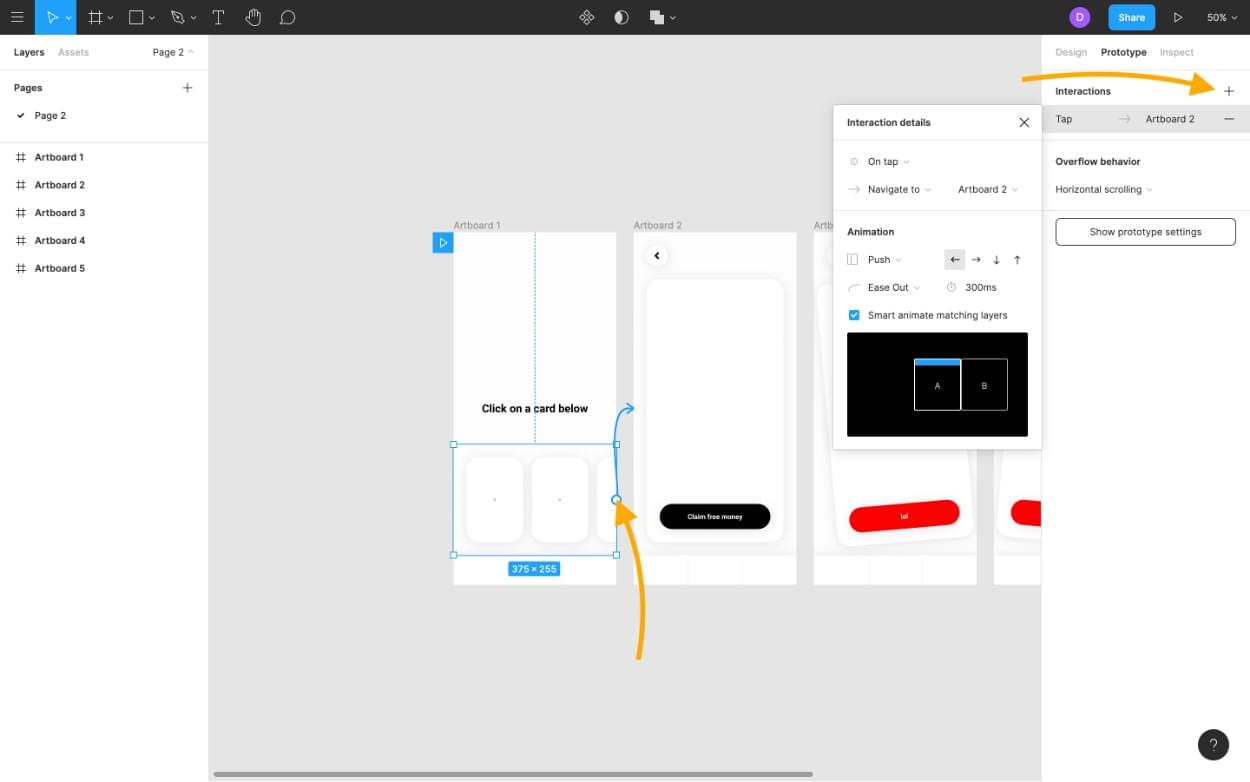
Sau khi thả Connector vào Artboard 2, cài đặt Connection (bây giờ sẽ được hiển thị), sẽ giống như sau:
- Interaction details
- “On tap” (the interaction được kích hoạt khi tap)
- “Navigate to” / “Artboard 2” (tap sẽ khiến user điều hướng sang Artboard 2)
- Animation
- “Push” / “←” (“Artboard 2” sẽ tự đẩy vào màn hình từ bên phải)
- “Ease Out” / “300ms” (trong vòng 300ms, animation sẽ bắt đầu nhanh và chậm dần về sau)
- Check vào ô “Smart animate matching layers” (các thành phần dùng chung như nút back và các nút điều hướng sẽ không animate nếu bạn giữ nguyên không tick vào đây)

Bạn có muốn xem thử nãy giờ chúng ta thao tác sẽ có kết quả như thế nào chứ? Nhấp vào nút "Present" (biểu tượng play) ở góc trên cùng bên phải. Nếu bạn đang sử dụng Figma trong trình duyệt web, thao tác này sẽ mở ra một tab mới.
Mẹo nhỏ: nhấn R để reload prototype trong Figma.
Bước 3: Retreat!
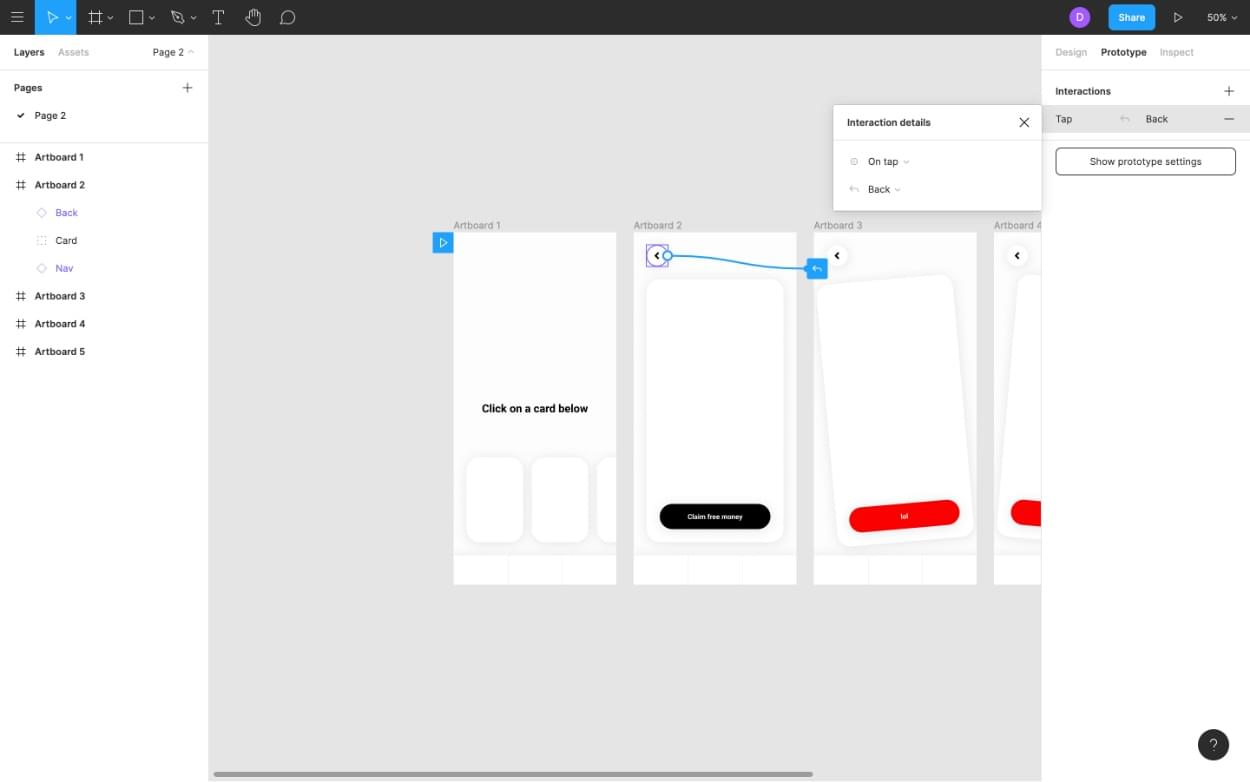
Trước khi chúng ta tiếp tục và đi sâu vào các Connection phức tạp hơn, hãy đảm bảo rằng chúng ta có thể quay lại Artboard 1 (hoặc bất kỳ Artboard nào mà chúng ta đã đi qua). Tạo một Connection khác, lần này bắt nguồn từ (các) nút back với các cài đặt sau:
- Interaction details
- “On tap”
- “Back”

Cài đặt Animation sẽ không khả dụng lần này vì các tùy chọn đã được sửa. Cụ thể, quá trình chuyển đổi sẽ hoạt hình ngược lại. Ví dụ: nếu chúng tôi chuyển đổi sang Artboard với “Đẩy ←” thì chúng tôi sẽ chuyển đổi trở lại với “Đẩy →”.
Bước 4: Tạo Lập Một Animation Hẹn Giờ (Khá) Phức Tạp
Trong bước tiếp theo và cuối cùng này, chúng ta sẽ tạo một animation duy nhất thực sự trải dài trên một số Artboard và animate riêng cho một số objects chứ không phải toàn bộ Artboard. Cụ thể, chúng ta sẽ xoay thẻ mở rộng sang trái khi nhấp vào nút, sau đó thiết lập bộ hẹn giờ để xoay thẻ sang phải trước khi quay lại trạng thái ban đầu.
Nói cách khác, amination xoay
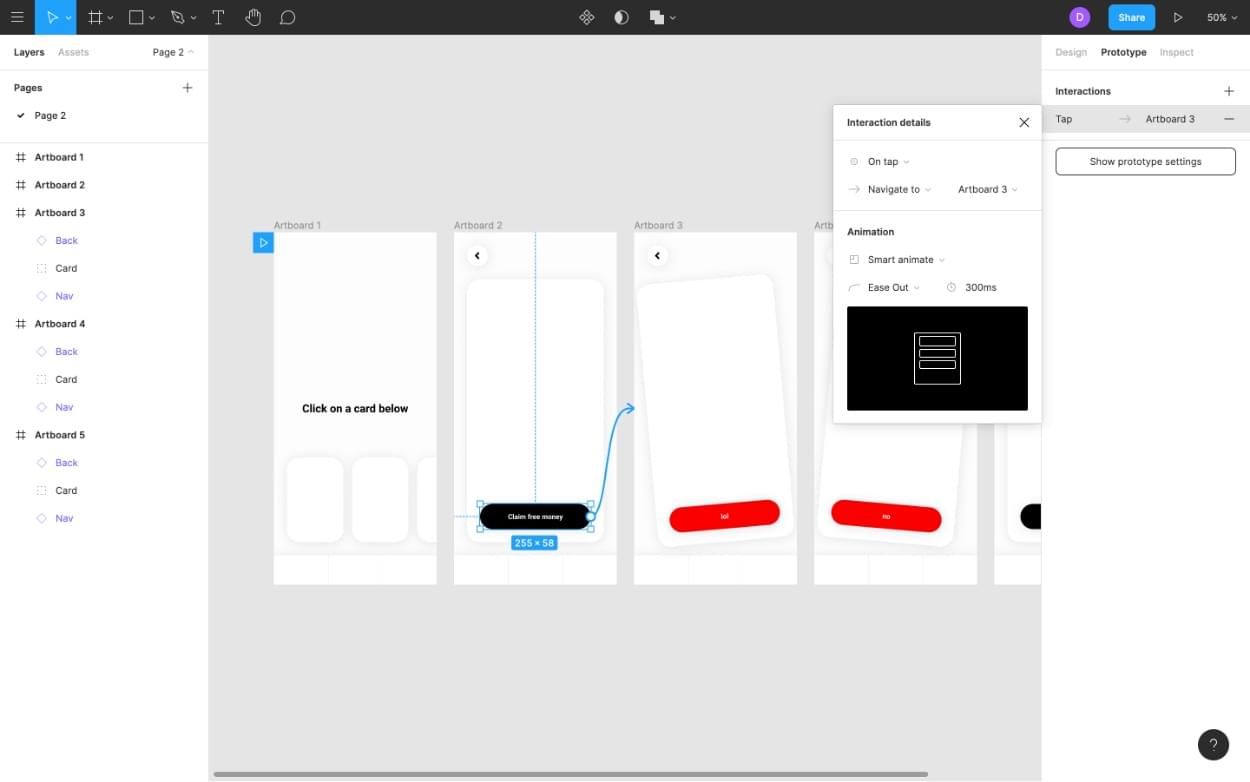
Select the Button object on Artboard 2 and establish a Connector that connects to Artboard 3. Use these settings:
Select object Button trên Artboard 2 và thiết lập Connector kết nối đến Artboard 3. Sử dụng những cài đặt sau:
- Interaction details
- “On tap”
- “Navigate to” / “Artboard 3”
- Animation
- “Smart animate”
- “Ease Out” / “300ms”

Chú ý: Vì ta đã chọn “Smart animate” làm animation type, các layer có mặt trong cả hai Artboards nhưng khác nhau về mặt hình ảnh sẽ chuyển hình rất smooth, nhưng chỉ nếu cấu trúc layer liên quan và tên của layer nhất quán với nhau. Nếu không nhất quán, Figma sẽ không thể hiểu được các layers là một và như nhau, và sẽ không animate đúng.
Từ Panel "Design", bạn sẽ thấy rằng ta đã chuyển màu nền của nút thành #FF0000 và xoay card sang bên trái.
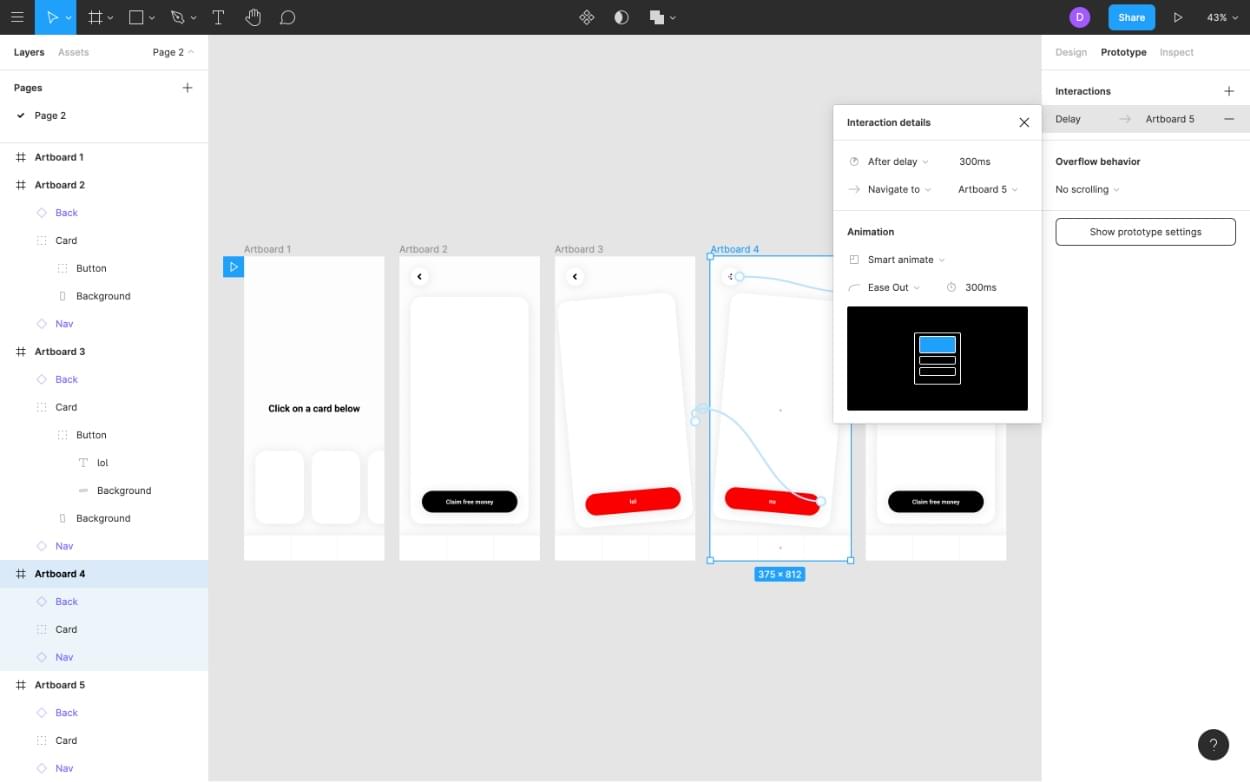
Nhưng làm thế nào để chúng ta xoay nó sang bên phải sau khi “animation xoay trái” 300ms đã chạy hết? Đó là lý do chúng ta cần có các animation hẹn giờ. Lặp lại các bước ở trên, lần này chỉ khác là ta sẽ kết nối Artboard 3 với Artboard 4 với “After delay” / “300ms”. Để hoàn thành tương tác, lặp lại một lần nữa kết nối Artboard 4 với Artboard 5.
Đây là cách chúng ta chạy các hoạt ảnh liên tiếp. Trong trường hợp của chúng ta, tương tác chạm ban đầu đã kích hoạt “animation xoay trái” và sau đó các animation sau tự động xảy ra trên đồng hồ hẹn giờ.

Prototyping Với Figma Rất Thú Vị, Đúng Không?
Bây giờ chúng ta đã đi đến phần cuối của hướng dẫn này. Tệp Figma không nên quá khác biệt (ngoài một số Connectors có thể nhìn thấy khi sử dụng chế độ Prototype trong Figma). Tuy nhiên, nó sẽ hoạt động rất khác trong chế độ Present. Nếu bạn không làm theo hướng dẫn, hãy xem phiên bản “Dynamic”, nơi bạn có thể kiểm tra kết quả cuối cùng.
Mặc dù chắc chắn có nhiều kiểu hoạt ảnh và kiểu tương tác phức tạp hơn mà chúng ta có thể hình dung, nhưng những gì chúng ta đã xem ở đây sẽ bao gồm khoảng 99% những gì bạn cần biết. Khi nói đến tương tác, dù sao thì đơn giản vẫn tốt hơn!
Đối với các hoạt ảnh đòi hỏi sự phức tạp hơn, có một Plugin Figma nhẹ nhàng tên là LottieFiles chắc chắn đáng để thử.
Và để biết thêm về Figma, bạn cũng có thể đọc về wireframing với Figma.
Theo Sitepoint



Nhận xét
Đăng nhận xét