Cách Giả Lập Thiết Bị Di Động Trên Chrome Với Device Mode
Developer Tools
Khởi động Chrome, điều hướng đến trang web bạn muốn kiểm tra và mở Developer Tools (Menu > Tools > Developer Tools, Cmd + Opt + I trên macOS hoặc F12 / Ctrl + Shift + I trên Windows và Linux).
Tại đây, bạn có thể bật trình giả lập trình duyệt bằng cách nhấp vào biểu tượng Toggle device toolbar ở trên cùng bên trái:

Trình giả lập thiết bị sẽ xuất hiện:

Kích thước của màn hình giả lập có thể được thay đổi khi chọn kiểu thiết bị Responsive.
Giả lập cảm ứng
Di chuyển chuột trên thiết bị để xem con trỏ “chạm” hình tròn. Con trỏ này sẽ phản ứng với các event JavaScript dựa trên cảm ứng như touchstart, touchmove và touchend. Các event dành riêng cho chuột và hiệu ứng CSS sẽ không xảy ra trong lúc này.
Giữ phím Shift, sau đó nhấp và di chuyển chuột để mô phỏng tính năng zooming.
The Mobile Emulator Device Toolbar
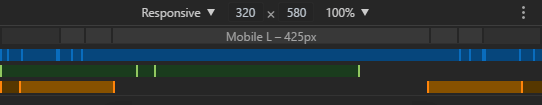
Bạn nên dành một chút thời gian để làm quen với thanh công cụ và menu phía trên trình mô phỏng di động:

Các nút điều chỉnh mặc định gồm:
- Kiểu thiết bị (hoặc Responsive)
- Độ phân giải hiện tại
- Thước đo (có thể phóng to thu nhỏ màn hình để canh chỉnh nội dung trong khung giả lập)
- Tốc độ mạng
- Nút điều chỉnh chế độ portrait/landscape
Menu 3 chấm cho phép bạn hiển thị hoặc ẩn các điều chỉnh bổ sung:
- Khung thiết bị (nếu khả dụng, sẽ có thêm mô phỏng viền thiết bị di động)
- Thanh CSS media query
- Thước đo điểm ảnh
- Thêm tỷ lệ điểm ảnh của thiết bị
- Thêm kiểu thiết bị
- Chụp hình screenshot (có cả khung thiết bị nếu có hiển thị)
- Chụp full-page screen shot
CSS Media Query Bars
Lựa chọn Show media queries trong menu ba-chấm để xem minh họa theo mã màu của tất cả các media queries set trong CSS.

- LAM: queries nhắm vào độ rộng tối đa
- LỤC: queries nhắm vào độ rộng trong tầm
- CAM: queries nhắm vào độ rộng tối thiểu
Emulated Device Options
Menu xổ xuống ở bên trái cho phép bạn chọn một thiết bị bất kỳ. Sẽ có một vài cài đặt trước được thiết lập sẵn theo các dòng điện thoại thông minh và máy tính bảng phổ biến, bao gồm iPhone, iPad, Kindles, máy tính bảng Nexus, Samsung Galaxy, v.v.
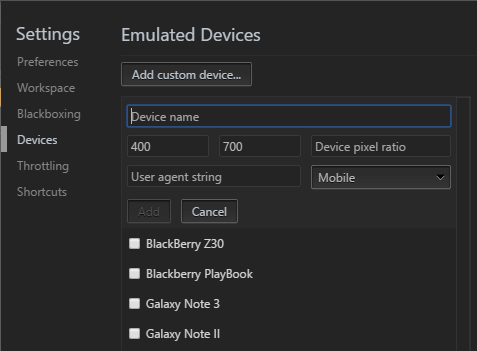
Không phải tất cả các thiết bị đều được hiển thị cùng một lúc. Nhấp vào Edit… ở cuối menu, hoặc nhấp vào biểu tượng bánh răng Settings của DevTools và chọn tab Devices:

Bạn có thể kích hoạt hay vô hiệu hóa thiết bị hoặc tự thêm thiết bị bằng cách xác định:
- Tên
- Phân loại “Mobile” hay “Tablet”
- Browser user agent string
- Độ phân giải thiết bị
- Và tỷ lệ điểm ảnh (ví dụ như "2" đối với màn hình iPhone Retina khi mật độ điểm ảnh cao gấp đôi độ phân giải sử dụng thông thường)
Tất cả các trình duyệt tự nhận dạng chính nó bằng một user agent string được gửi trên mỗi HTTP header. Quá trình này có thể được rà soát ở phía máy khách hoặc phía máy chủ. Trong những ngày đầu của ngành phát triển web, quá trình này còn được sử dụng để sửa đổi hoặc cung cấp trải nghiệm người dùng khác đi. Trong trường hợp cực đoan, người xem sẽ được chuyển hướng đến một trang web khác.
Giả Lập Throttling Băng Thông
Menu throttling cho phép bạn giả lập tốc độ mạng chậm hơn giống như trên kết nối di động hay Wi-Fi khách sạn và sân bay chập chờn. Bạn có thể sử dụng tính năng này để đảm bảo trang web hoặc ứng dụng của mình tải nhanh chóng và vẫn resonsive trong mọi môi trường.
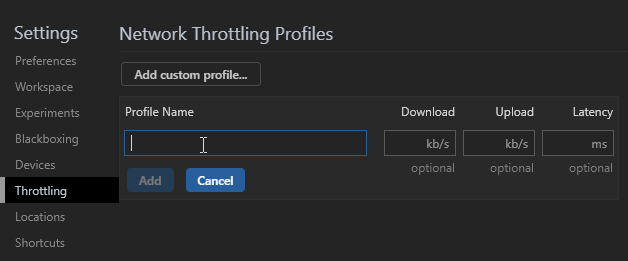
Bạn có thể truy cập menu throttling trong tab Mạng và thanh công cụ thiết bị của Chrome. Bạn có thể đặt cấu hình băng thông của riêng mình bằng cách nhấp vào biểu tượng bánh răng DevTools Settings và chọn tab Throttling:

Nhấp vào Add custom profile và nhập:
- tên profile
- tốc độ download theo kilobits mỗi giây
- tốc độ upload theo kilobits mỗi giây
- độ trễ theo mili giây
Giả Lập Cảm Biến Di Động
Smart phones và tablets thường đi kèm với một vài cảm biến như GPS, con quay hồi chuyển và gia tốc kế, những cảm biến này thường không có mặt trong các thiết bị máy tính để bàn. Chúng có thể được mô phỏng trong Chrome bằng cách chọn More tools, đến Sensors từ menu ba-chấm chính của Developer Tools:

Một bảng thông tin sẽ suất hiện để bạn có thể chỉ định:
- Kinh độ và vĩ độ hiện tại hoặc chọn một thành phố chính từ menu drop-down. Bạn cũng có thể chọn Location unavailable để mô phỏng cách ứng dụng của bạn phản ứng khi thiết bị không thể thu được tín hiệu GPS đáng tin cậy.
- Định hướng. Một số cài đặt trước có sẵn hoặc bạn có thể di chuyển hình ảnh thiết bị bằng cách nhấp và kéo.
- Phản hồi cảm ứng.
- Trạng thái "không hoạt động" để kiểm tra cách ứng dụng phản ứng với màn hình khóa.
Remote Real Device Debugging
Cuối cùng, Chrome cho phép bạn kết nối một thiết bị Android thật qua USB để gỡ lỗi thiết bị từ xa. Nhập vào thanh địa chỉ, đảm bảo Discover USB devices được kích hoạt, sau đó kết nối điện thoại hoặc máy tính bảng của bạn và làm theo hướng dẫn.
Chrome cho phép bạn thiết lập chuyển tiếp cổng (port forwarding) để điều hướng đến địa chỉ web trên máy chủ cục bộ của mình trên thiết bị. Giao diện preview của Chrome sẽ hiển thị chế độ xem được đồng bộ hóa của màn hình thiết bị và bạn có thể tương tác bằng cách sử dụng thiết bị hoặc trực tiếp từ Chrome.
Bộ developer tool được cung cấp bao gồm tab Application để kiểm tra Progressive Web Apps ở chế độ ngoại tuyến. Lưu ý rằng, không giống như một ứng dụng thực (thường yêu cầu HTTPS), Chrome cho phép PWA chạy từ máy chủ cục bộ qua kết nối HTTP.
Hay quá! Vậy tôi chả cần thử trên thiết bị thật nữa!
Trình giả lập trình duyệt dành cho thiết bị di động của Chrome rất hữu ích và mạnh mẽ, nhưng nó không thể thay thế cho việc tương tác với trang web hoặc ứng dụng của bạn trên thiết bị thực để đánh giá trải nghiệm người dùng đầy đủ.
Bạn cũng nên biết rằng không có trình giả lập thiết bị nào là hoàn hảo. Ví dụ: Chrome hiển thị hình ảnh của website trên iPhone hoặc iPad nhưng sẽ không cố gắng mô phỏng hỗ trợ tiêu chuẩn hoặc các đặc điểm của Safari.
Tuy vậy, để kiểm tra tính tương thích trên thiết bị di động được nhanh chóng hơn, tính năng mô phỏng thiết bị của Chrome vẫn rất tuyệt vời. Nó dễ dàng hơn nhiều so với việc chuyển đổi giữa các điện thoại thông minh thực sự và bạn sẽ có tất cả các công cụ dành cho nhà phát triển theo ý của mình. Nó tiết kiệm hàng giờ công sức.
Theo Sitepoint





Nhận xét
Đăng nhận xét